Prismic Reviews & Product Details
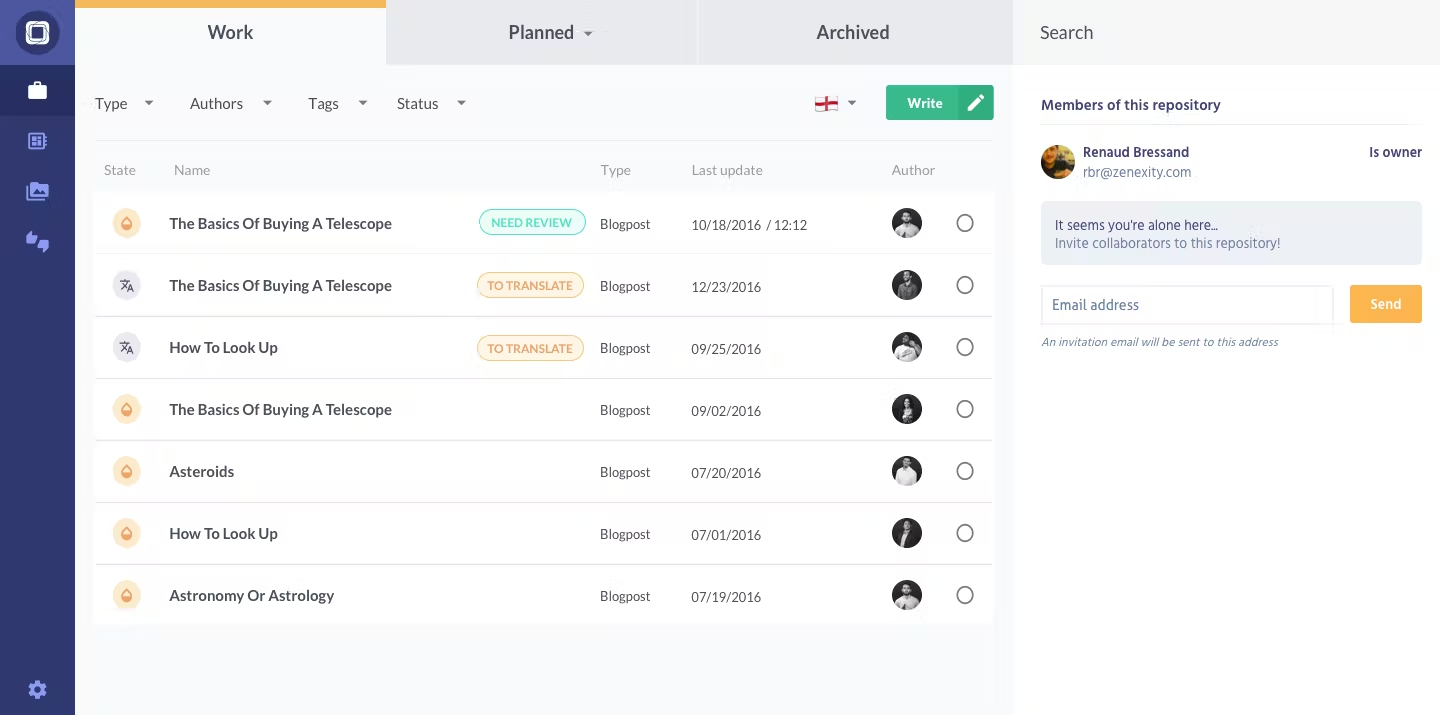
Prismic.io is a CMS platform that allows you to create and manage your website or application's content, and make it available through a RESTful API for your developers to retrieve and display. Featuring a customizable content repository, an intuitive editor, and versioning to track changes to your content, the software lets you can improve your content's consistency, increase efficiency in your team's workflow, and gain more control over your digital presence.
| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |





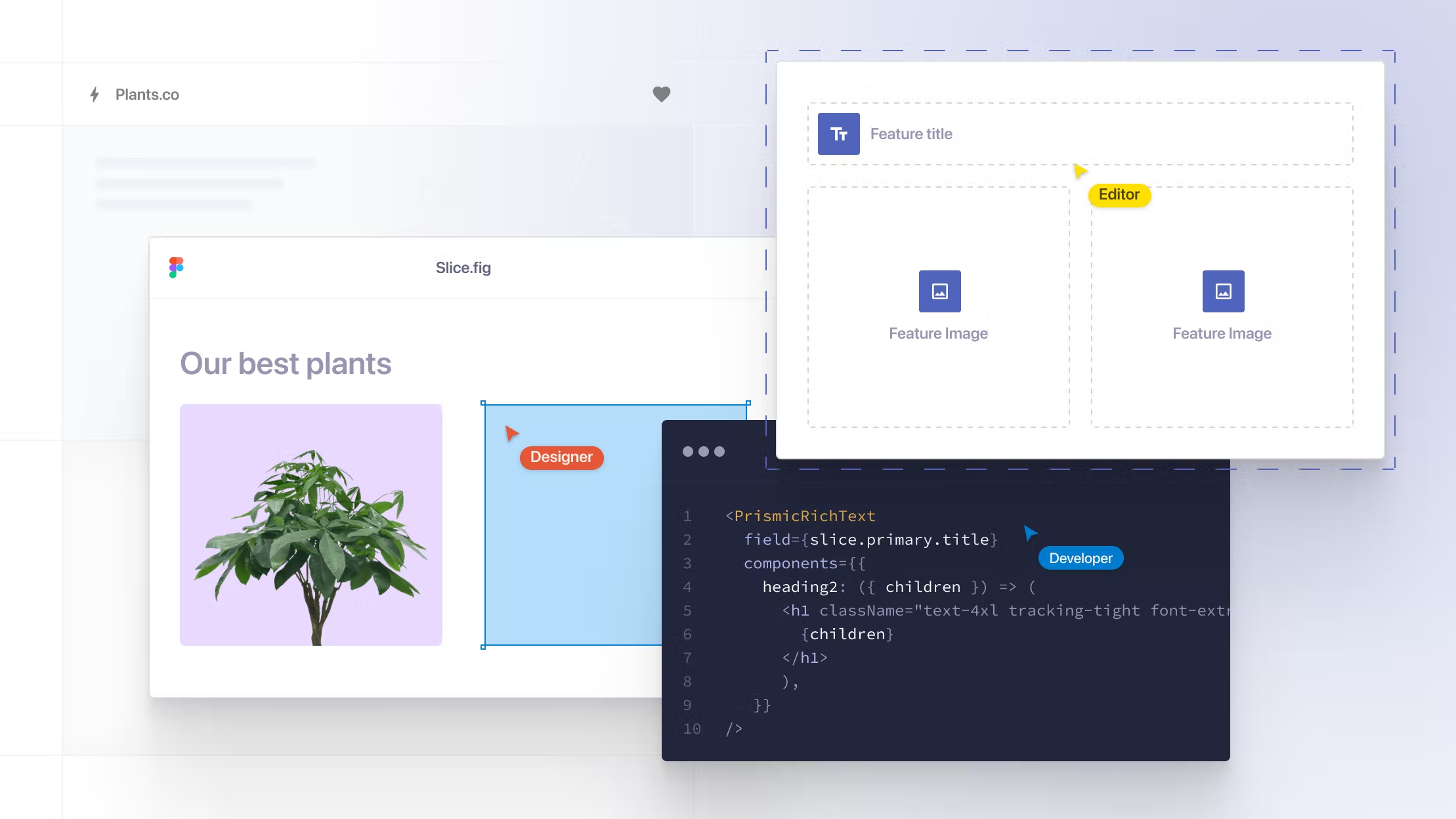
Prismic Slices are the thing that set it apart from its competitors. These snippets allow you to customise in a quick simple way.
They are putting all their effort into Slice Machine which uses Nuxt/Next, which is an awesome product but they are neglecting other technologies/customers.
Simple to use, has good pricing structures and is easily customizable. We can tailor the headless CMS to how our clients expect/want to use the system
Easy to integrate with Contentful. No downtime. As I can able to edit the content all the time. I haven't seen the buffering of the site. Asset Management is like the best here
There is not much support for online study materials. It makes it hard to go on with the implementation of best practices. There has to be some tutorials needs to provided on how to integrate with gatsby and reactjs.They has to be provided support for custom apps
Easy to adapt UI helps with Prismic I am able to effortlessly ship all of my content that has been a help when sending huge data every day. Merging the environments made easy here. Import & Export is missing I believe.
Prismic is very user-centric; they seek and listen to user feedback and make improvements accordingly. For instance, I struggled with a lack of tutorials around implementation and they have since taken that feedback and added tutorials to make it easy to implement. Customer support is also quick and helpful. Since migrating to Prismic, my website runs faster and is easier to update according to my needs.
Some formatting must-haves, such as sub bullets, are missing (your developer must build them in separately). It is sometimes difficult to customize certain formatting styles too.
Our previous CMS required heavy developer support and was also difficult to self-host and update. Prismic has solved that problem for us, giving our marketing team more autonomy to manage the website, while being easy for our developers to add new features or update the overall site.
As a Growth Manager, my top priority is to find tools that streamline our processes and enhance our team's efficiency. Prismic.io stands out in this regard. It has significantly simplified our content management and web development workflow. The ability to quickly create and deploy web pages using the intuitive Page Builder aligns perfectly with our fast-paced marketing demands. The use of 'Slices' for building on-brand pages rapidly, without constantly needing developer input, has been a game changer for us. This autonomy in content creation, while still maintaining high-quality, consistent branding, is invaluable for a growth-driven team like ours.
Despite the many advantages, one challenge with Prismic.io has been the initial adaptation phase, especially for team members less familiar with headless CMS platforms. The concept, while innovative, required some getting used to and training, which initially slowed us down a bit. Moreover, as much as I appreciate the technical capabilities of Prismic, there have been instances where we wished for more out-of-the-box integrations with some of our other marketing tools, to further streamline our workflows. But once we got over these initial hurdles, the benefits have been undeniable.
Prismic.io simplifies web content management, enabling quicker and more efficient page updates. This greatly benefits me as a Growth Manager by speeding up our marketing efforts and reducing dependency on technical resources.
I've been using it for the last 3 years, the simplicity of setting up a project, defining templates, publishing content is very smooth. you can setup a complex backend in no time using Prisimic. Also the community is helpful in resolving issues.
for this one project I had to use audio files which was fine to upload under media module, but the new UI for editing content doesn't show audio file name, icon or anything. I had to switch back to 'legacy layout' to find relevant audio files in media component.
I have recommended and developed web applications for a number of clients which wanted a simple setup, not to overwhelming when it comes to technicality. Its free for certain amount of bandwidth which works for alot of my clients + the overall development process is smooth. So its a win-win for me and my clients :)
make site preferences, that user can manage inside prismic by themselws in future
update old website done by prismic to new one
fast creating simple sites with ready slices
Simple interface, easy to use. content management autonomy.
media library management, everything gets messy. Filters are very broad, they return results that don't make sense, so there could be more filter options that would restrict the search.
website content management with greater agility and autonomy for the team
Slice machine allows me to develop sections for our customers that are easy to edit and maintain. Out of the box internationalisation is a key feature for me. We use it in combination with Next.js for which they have great packages. The community forum has a lot of activity and is very helpful.
Although the new page builder is a big leap forward, there are some features missing. like multi level nesting. There are great things coming, but there are a few features missing.
Giving our clients the freedom to design custom pages in an easy to understand editor, instead of requesting a developer to code the page.
Prismic is extremely easy to integrate no matter if it's a completely new project or a large multi-tenant react app. With the addition of the new page builder and the improvements to slicemachine creating content is also extremely easy and even a bit fun.
The `slice-simulator` doesn't yet support react server components so you have to do a few ugly work-arounds to get it to play nicely. Additionally their new pricing model is a bit on the too restrictive side.
We use prismic to handle content across several next.js sites.
I'd like to show a great appreciation to the Prismic team for their work. First, they have a truly generous limit, a sweet spot for those who want to establish a new solution. To continue, they just released their new page builder which is quite fast. Moreover, I'd say the most powerful thing Prismic has is - a slice machine, which unlocks many things for marketing teams. Keep it up Prismic! The last thing I'd like to mention is their support team. Whenever I have any issues of questions - Prismic replies fast and it's usually the same day when my issue is resolved.
I wouldn't say I like that there are no limits of symbols for some fields which would increase productivity and decrease human mistakes. This would be a nice feature for authors and SEO specialists. A suggestion - just include symbols count for fields that you can toggle on and off, easy and would solve a problem. Moreover, there's no search in the new media library, part of the new page builder experience. I found it very weird - but I hope the Prismic team will include it in future releases. Also, there's no easy way how to create an image gallery - though it may be possible with slice machine, this thing could be simplified and offered as one of the data types.
It's a great solution and a great competitor to all site builders (of course if u have a developer). A step away from annoying WordPress which allows you to break all the limits and work as you want. It's a hidden gem if you use Next.js.
It's super easy to edit and see instant changes on my website. I like how it's been like Lego blocks, moving things, drag and drop. Many features are there, even in the free version, which allows the built to happen with no extra costs.
Recent changes got me a bit confused as edits weren't showing on Published, but we got to the bottom of it and the problem seemed to be cache. Once we learn the nitty gritty it's seamless! Requires a solid web developer to make it work great.
It's well connected to tools supporting the creation of the website. I like that! It can also easily help positioning it in SEO and with a bit of help from the specialist it's becoming friendly to use.
For me, the ability to preview your designs and pages has simplified my work grately and has reduced the number of errors when publishing new pages for our site. Being able to work with our design team knowing that any design can be implemented into prismic is also a great relief. So far I have not seen any obvious limitations.
The UI could always do with some tweaks, especially the media gallery which is a little finiky. Would be great to be able to create folders in the media gallery to quickly find old images.
It is enabling us in Marketing to quickly make changes to our website and populate it with new pages and content.
With the help of my programmer who set it up for me, I like it most because it's straightforward. I have a site on wordpress for years, and was endlessly fussing with it and trying to get it to go faster. It's been great to have something that's very streamlined and easy to use that performs great.
It would be nice if there were more functionality built into it. It's not a big problem but it would be great if every time I wanted to do something different I didn't need to call my programmer. Downside of being a nontechnical end-user I guess.
It cuts the amount of time I have to spend in my website way down.
I was tasked with building a relatively simple website for a sports club, that would mostly have hardcoded information, but one feature that would requiere some more coding, which was a new section. I looked for a really simple solution and came across Prismic. It was very easy to setup with Nextjs and the tutorial on the Youtube channel helped me get going pretty fast. It worked really great, so I even continued to implement other parts of the homepage like the team line up for example in Prismic and fetched the information from there. This will make it really easy in the future for other people to update the information on the website.
I saw myself often going back to the legacy editor, the new one seems to lack a lot of features or displays information in the wrong way. For example when I wanted to write longer texts in the Rich Text field, the text box was no expanding or even allow me to scoll. I would have expected a bit more traditional UI like you know from Contentful or Wordpres (which the leagcy editor has)
Manage content without updating the code, so also none developers can make changes. It is very easy to use.
The minimal interface and amazing capability to convert complex web pages into simple backend.
As a media person trying to manage webpages. I found nothing bad about it till now.
I mainly use prismic for publishing webpages that are media and text heavy. I feel like as compared to other similar systems, Prismic is far more superior in handling complex tasks and the way it simplifies publishing.
It's very intuitive, very easy to use, it's user-friendly, not require any previous knowledge. at least with what I do on a daily basis
It should have more options and improvements should be added more frequently cause right now there's nothing new
Manage my websites easily and make changes ahead
Prismic is fast, responsive, easy to use.
I usally have troubles to find files I uploaded previously, because you cannot rename them or put them in folders; and I find schedulations difficult to manage.
I can change text and images on my client's website in real time; I can create pages in advance; I can scheduke releases; I can track changes and previous versions; I can check my content in a staging environment.
Content modelling is very easy, and I love the easy out of the box imgix integration. Prismic comes with it's own SDK which works really well with implementing the stack of your choice (I use Nuxt). I have used it for over 20 websites of all shapes and sizes, including websites with multi languages and it never misses a beat. Clients also frequently comment on how easy it is to use. Customer support from the community is very good for anyone starting out, as they have a vibrant community support forums. The also offer numerous example of integrations on their github.
I think the pricing tiers need to be more flexible in regards to user numbers and CDN traffic.
Allowing rapid and quality development of websites for my client. The end product is fast, functional and beautiful.
Building content pages using slices and organising everything into sections and subsections couldn't be simpler for content writers. It really doesn't take long to familiarise yourself with how the CMS works and there's plenty of functionality for creating a variety of page types depending on your main goals. Overall, it's the best CMS I've come across for editors.
For non-technical users, the restrictions put in place by developers who determine the parameters of each slice can take some getting used to. But working together with the design team, you can ensure that writers have the scope to create pages that are tailored to the needs of the end user. The search function to identify specific pages on your site quickly could also be improved.
Creating content that's part of an effective website, providing a high quality service to our customers.
The support was the most amazing, extremely helpful and always responsive and willing to help with solving your problem.
Lack of "required" field, but I understand that there is a UX reason for that.
Setting up multilingual website and allowing marketing team to unleash content.