

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
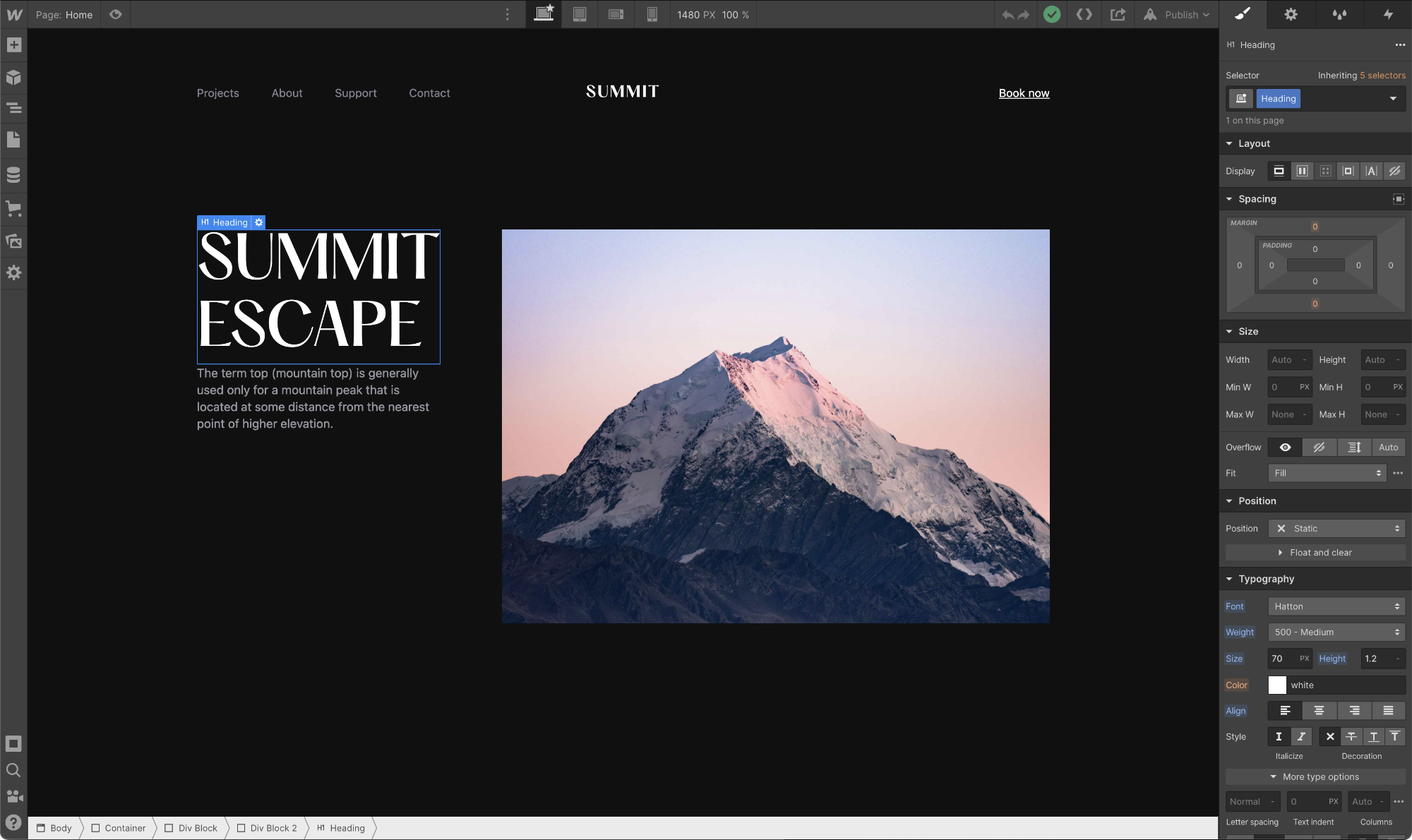
Designer
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
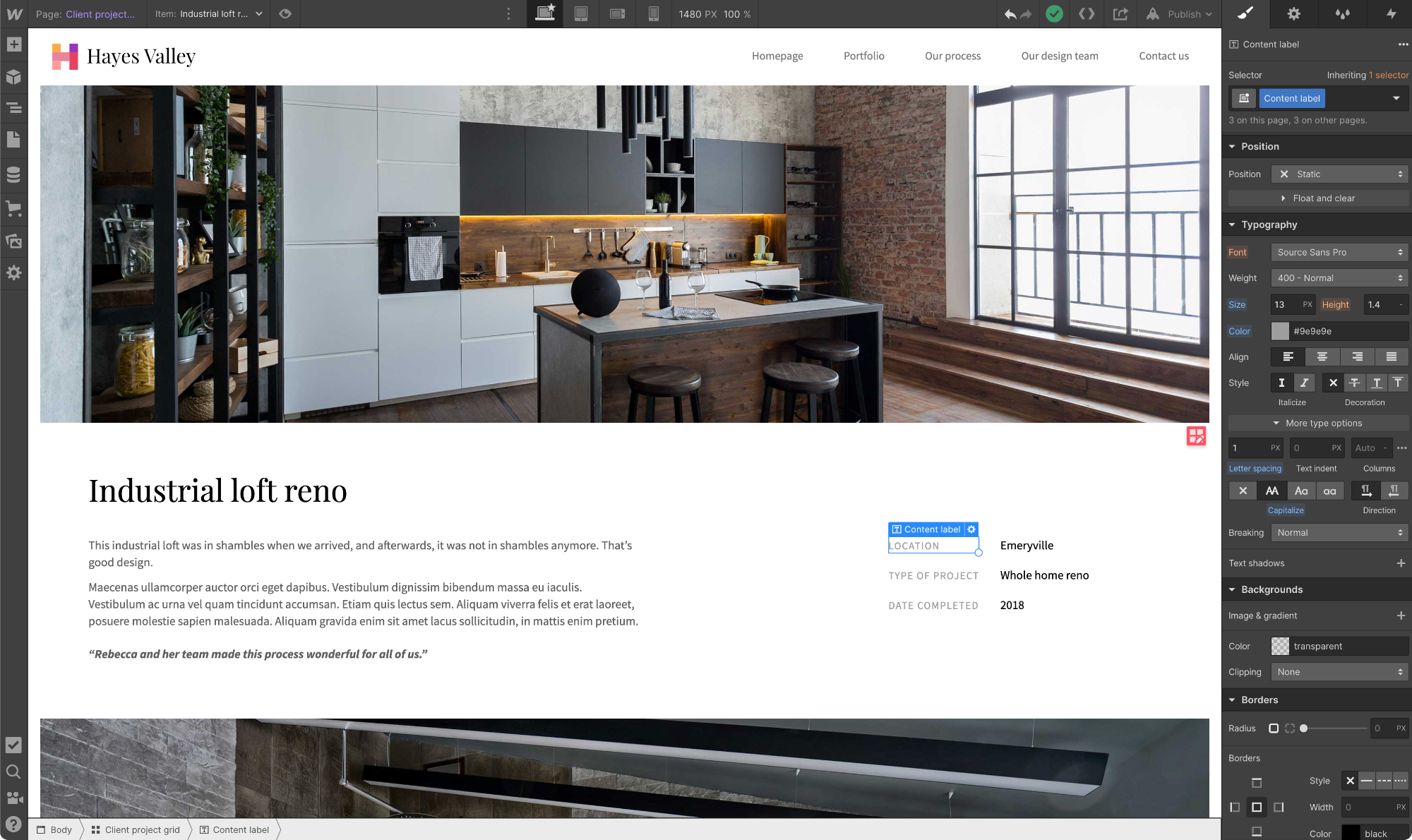
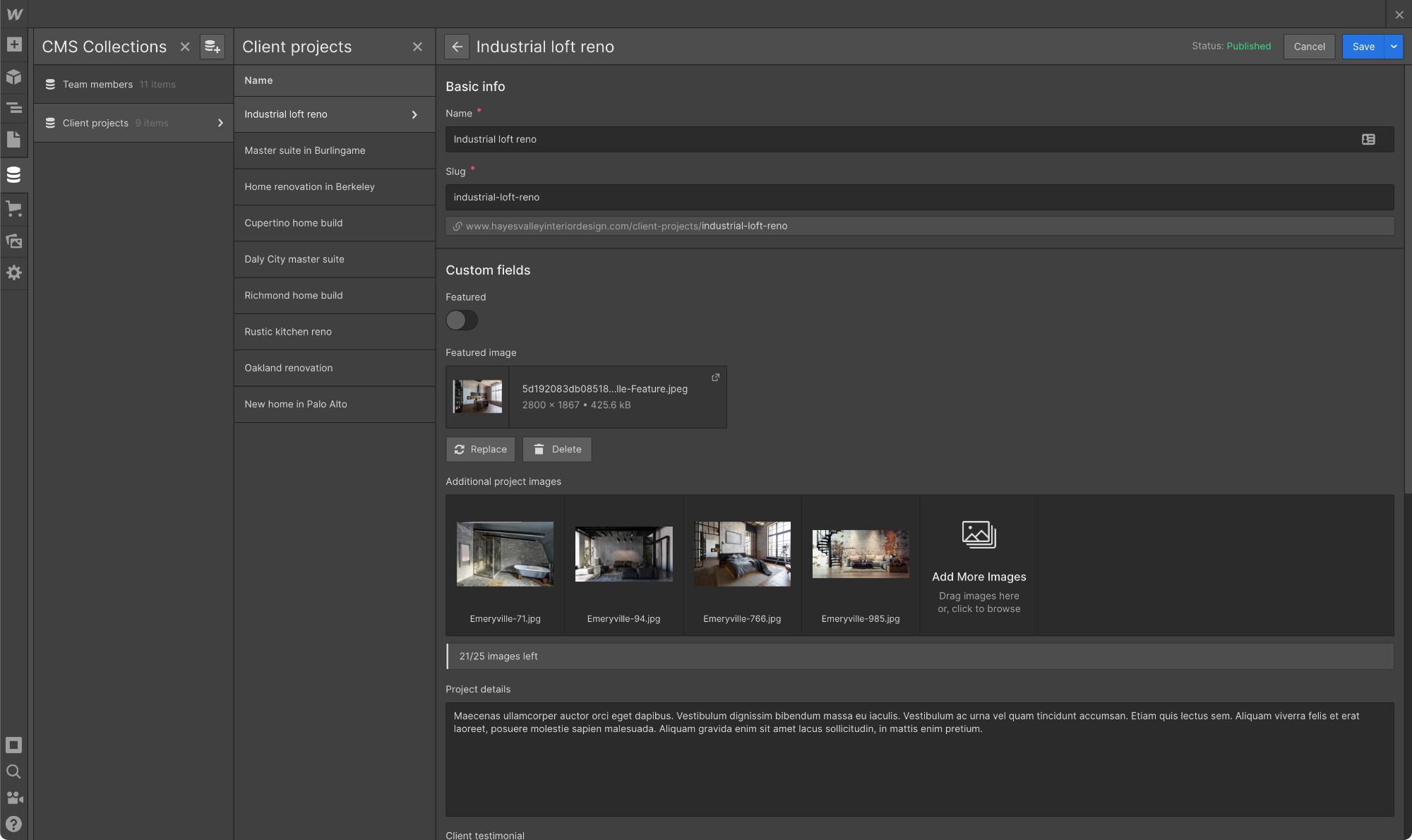
CMS
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

My agency uses Webflow for most of our website projects and we are extremely satisfied by the efficiency and freedom it allows. We're able to produce quick iterations of websites in real-time rather than relying on static designs. Our clients love the editor and the ability to make changes on their own. I genuinely believe that Webflow is pushing the boundaries and is the future of web design for fast-paced companies that require quick and efficient iterations in their workflow.
Webflow is a great tool for producing marketing/corporate websites. However, the eCommerce platform is relatively new and still has some catching up to do with regard to the ecosystem that competitors offer. While Webflow is extremely efficient due to it allowing users to interface with HTML & CSS, people that don't have the time or resources to spend learning the software may be better suited to a simpler platform.
While using Webflow, we've achieved significant success driving new business to our clients through marketing websites. The platform allows us to test and make quick changes accordingly without a long development time.
Super easy, yet super powerful. We can finally implement super fast our designs.
Missing the collaborative aspect on Designer. We need to have multiple people to work on a single website at the same moment
Speed in bringing live premium marketing pages
The flexibility and design capabilities. It's absolutely amazing what you can do with Webflow.
The CMS editor is awful. It is super buggy and has a bunch of problems. It's not flexible. For example, there aren't any anchor/jump links. Additionally, if you try to paste from Google Docs, it causes a bunch of problems. I have had problems with it saving properly or even not allowing me to upload pictures.
We built our website using Webflow. We can build exactly what we design in Figma/Sketch. As a company that helps graphic designers learn UX, it's incredibly important for us to prove that we know what we're talking about. Having a beautiful, usable website is part of that proof.
Webflow is the most efficient way to design and develop websites.
The small limitations can block the road.
Create websites without the need for a developer.
It's easier to make a website with in minutes. It also has free templets to ease your work. You can make good modifications. Overall for those who don't code and are in need of website can get their work done with this tool.You can learn it with ease within 5 to 7 days. Quick to build and smoothly operates. You can also make it as your freelance career too . You can also create templets on webflow and upt them for sale on sevaral other websites too and can earn quite a bit. You can also get freelance opportunity too. Best as a career option too.
Hosting must be done from a third part since this is only to build it. Excess detailing and modifications can't be attained. Simple but not that flexible.I can some times feel a bit pricy than it's worth. But to be hones on the other hand it's worth it too.
I used it to build some simple websites for my clients and also one for myself as a portfolio website. I even tried out to vreate new website templets on webflow too. Since I am a designer webflow helped me to better present my work and this also helped me share my skills. Likewise I was able to get cliens overseas too. I also enjoyed spending time using it to put out my creativing and also try new desings using webflow.
Genuinely intuitive, well well thought, organized, and designed. I think Webflow should become the leading platform for marketers and web designers, e-commerces, entrepreneurs, and small business owners.
not much. I need to get more coding and design skills probably, to leverage all Weblow's potential. They are probably and should keep working on more integrations with other platforms, I love already the goddady integrations and waiting for stripe and many others.
managing all our websites and client's website in one place!
Webflow makes creating and designing websites easy, fun, and incredibly efficient. 1) There are numerous design templates from which to choose. You are almost guaranteed to find a perfect match. 2) The editor is easy to use while maintaining a high level of functionality. The sky is the limit in terms of design and functionality. Also, don't look past the capabilities from the backend CRM systems. 3) Webflow makes it easy to set up the technical aspects of your website. Functions such as hosting details, integrations, SEO, etc. 4) And lastly, Webflow university is helpful and hilarious. Great effort by the team at Webflow to make learning both entertaining and informative.
I don't have many dislikes of Webflow, but to make this a fair review, I'll note that the Webflow University search function is sometimes imprecise. At times, it requires thinking outside the box to find the needed information. However, some of this can be attributed to my lack of expertise in designing websites.
Webflow serves the purpose of creating, editing, and maintaining my primary website. Their design tools and technology have allowed my company to keep up with the latest designs and technical website requirements.
Intuitive and easy to use Excellent navigation Amazing documentation and tutorials Great customer service
There is genuinely no downside that I have found so far, having used the system for over a year.
Website updates Website integrations Lead generation Analytics Company growth
Easy to use visual web page designer, powerful forms functionality and customisation
Slightly restrictive in terms of how things are done, the help centre could be better
It is now easy to update our website without the need for web developers
Webflow gives me the ability to create completely custom websites from scratch without needing to code at all. It's amazing that such a powerful tool can exist in the browser. Whether I'm at my desktop or traveling with my Chromebook, I can always login and get major work done.
Collaboration is somewhat limited. I'd like the option to give some clients access to the designer interface without transferring the website over completely.
I no longer have to rely on website templates and UI kits. Webflow gives me the power to create everything on my own. The websites I build are of much higher quality than before, and I'm able to charge more for my services.
If you are familiar with Adobe XD, Figma, Skitch, and other prototyping tools, and you are tired of developers taking ages to develop a simple feature for you, then Webflow is the way to go!
I don't dislike anything about it. It's just perfect
- Faster releases - Cheaper development cost - More flexibility with design - Can test, improve, and launch really quickly!
The simplicity and at the same time having the possibility to design websites professionally. Webflow University is incredibly qualitative and also a lot of fun to watch.
Really nothing. Although the different packages and prices are not quite trivial to understand.
Develop outstanding websites without much effort.
I can finally make websites that look the way I want them. I have struggled over the years with WordPress, but web flow finally lets me build a site exactly how I designed it. Hooking up domains is really easy. Webflow University has videos for just about everything, and they are actually enjoyable to watch and they are not long boring drawn out how tos
Webflows pricing structure is a little confusing. Essentially you have to commit to two different Types of plans in order to build websites professionally and have full access to all the features I need for a web professional.
Main problems I’m solving are: 1.) the difficulty of writing code and JavaScript in order to get a site to behave the way I want it to. 2.) Mobile optimization is an absolute must in today’s Web building market and can be extremely complicated to get right. Web flow makes it infinitely easier to do that 3.) creating easy and relevant CMSs for clients to interact with and manage their own websites. 4.) offer fully customized websites to clients that are white labeled so no other company gets the credit for my work.
I love that I can build whatever design my heart desires with Webflow with essentially no code. There is no other platform out there that can compete in my opinion. I also love the regular product updates that the Webflow team releases.
Since Webflow is a novel and quite sophisticated tool you can sometime run into bugs that will drive you crazy. However, they are far and few between and the experience would by no means lead me to drop to tool.
I am able to develop fully custom website for my clients at a fraction of the time a code based solution would take. This edge allows me to charge agency rates with only a small team of contractors coming together on projects.
Oh my, where to start! I've been a designer for over 12 years and I've been looking for a more intuitive way of design and expressing my creativity online. I've mostly used Wordpress but was getting tired of the same 'ol, same 'ol, if you will. Websites were all starting to look the same, in other words... boring. I came across Webflow a couple months ago and let's just say, I'm in total love! I'm not quite a developer yet so having software like Webflow gives me the freedom and flexibility to still be creative and push out hyper-functional websites that actually work and look good. The code is super clean and export-able, sites are responsive - with the ability to manage/rearrange/save content for each device - and customization is top notch. Their video tutorials (and PixelGeek on YouTube - he's the coolest!) and knowledge center offer in-depth guidance and help, which is a blessing. I also appreciate the fact that I can host with Webflow as well. At this point in my career, I want everything as streamlined as possible and Webflow makes it easy and secure.
The free plan is limited but understandbly so. It's not for the faint of heart either. You have to want to learn a new method and process in order to make it work for you, especially if you're not much of a developer or deep digger (as I call it) of code. Their pricing, while very much worth it, needs an overhaul from their marketing department. It's difficult to understand what's needed. For instance, you need a Site plan as well as an Account plan, but that's not made very clear. I actually had to find the answer in their forum. For instance, if you want to host/create/manage 3 websites, you'll need 1 Account plan and 3 site plans.
My creativity is off the charts. Yes, seriously. I no longer feel limited in my designs and that's worth every penny they charge, and for all they offer in their paid plans - it's a no brainer.
Webflow is so easy to use, even if you don't have any practical web development experience! You can be a complete novice and still understand all of Webflow's basic functions. They also have incredible training resources that are easy to follow, understand, and also provide frequent comedic relief to an otherwise dull topic.
The pricing model leaves a little more to be desired. The structure is overall good, but for someone who is only making a single website (or even several), vs. regularly gaining clients and creating sites throughout the year, it can get pretty pricy. I wish there was a middle ground to be chosen from.
With Webflow, I can create entire website concepts in a matter of hours or landing pages in a matter of minutes. Some clients insist on using Wordpress as their website platform and now, Webflow has a Wordpress plugin that allows you to create entire websites in Webflow (including their CMS) and easily import them into your Wordpress site! Overall a solid web development platform that is very easy to use!
Customizability is incredible! Usually when you sign up for a site that primarily relies on templates, you're stuck within your template unless you know how to code. Webflow is entirely visual and you can alter anything and everything. You can buy really beautiful templates for relatively cheap (full UI kits for $79-150, simple templates are free and go up to $79) and fully customize them. Or you can build your site from scratch without writing a single line of code.
Do I have to dislike something? It's the perfect web building system. I tell everyone about it. I can't even tell them what to improve and even if I did, every time I log in they release improvements and send you notifications about them and how to use them.
I build anywhere from 1-3 websites related to my business! Webflow lets me customize them, use animations and overall creates stunning websites.
What I really like from Webflow is its intuitive features and how you can build a website from scratch step by step without losing important tips in the whole process. It has multiple integration compatibilities with several languages such as Java, .NET, PHP and so on. Also, offers to its users the right tools for edit and select which templates are properly standarized for giving clients a better look of how their websites are getting done through time and how customers want everything set.
Actually there's nothing that dislikes me from using Webflow or any of its features so far. This solution offers a way to manage, host and build websites from step one and all its menus and functions are carefully selected and developed in order to give its users the best option for showing their websites and their own templates either to clients and customers as well. The most important thing about this fact is that Webflow is cheaper than well-known providers for hosting and it's easier to implement across your organization.
With Webflow we were able to solve certain performance issues and some issues related to improvement skills and new employees that didn't understand very well how to use it. With the hosting purpose of this solution we don't need to buy a hosting and a domain for our own websites and this is because you can create a host and a domain from your own ideas.
The way it translates CSS and HTML concepts into a user interface is amazing and it works so well. We use it for all projects, freelancing and side projects and have phenomenal results. It's fast and powerful.
They recently changed the user interface slightly which was frustrating as had to relearn some of it and its less intuitive, but still the platform is solid.
Website design and development.
Something that I really love from Webflow is its intuitive and dynamic workflow. All the tools are there for giving you the right purpose for building websites from scratch or if you already have the coding for implementing a whole gamma of websites with your own digital signature and getting even more clients. Also, the features from this software allow to its users to understand and realise how easy it is the whole process of creating and coding websites and even you can manage how websites are being built by your crew and giving them feedback in real time.
Webflow doesn't allow to integrate your own domains for new websites and if you have a fully functional website it's mandatory to use software's domains in order to give users full access to the content which is awful to realise. Also, it's implementation price is very expensive, even though is the cheapest client for web design and web creation at this moment, once you're giving instruction for implementing the solution on your department it could be very expensive, but the revenues are awesome.
It was very awesome to discover that Webflow can be implemented in almost every single OS without having to install anything else, and almost every kind of computer or workstations with certain specifications can have this solution as well. Also, my team is very grateful for having even more templates and colors to combine and to implement across the websites that are being hosted and created for giving customers a massive feedback of how things are getting done and how clients want their content to be shown on the website as well.









