

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
Designer
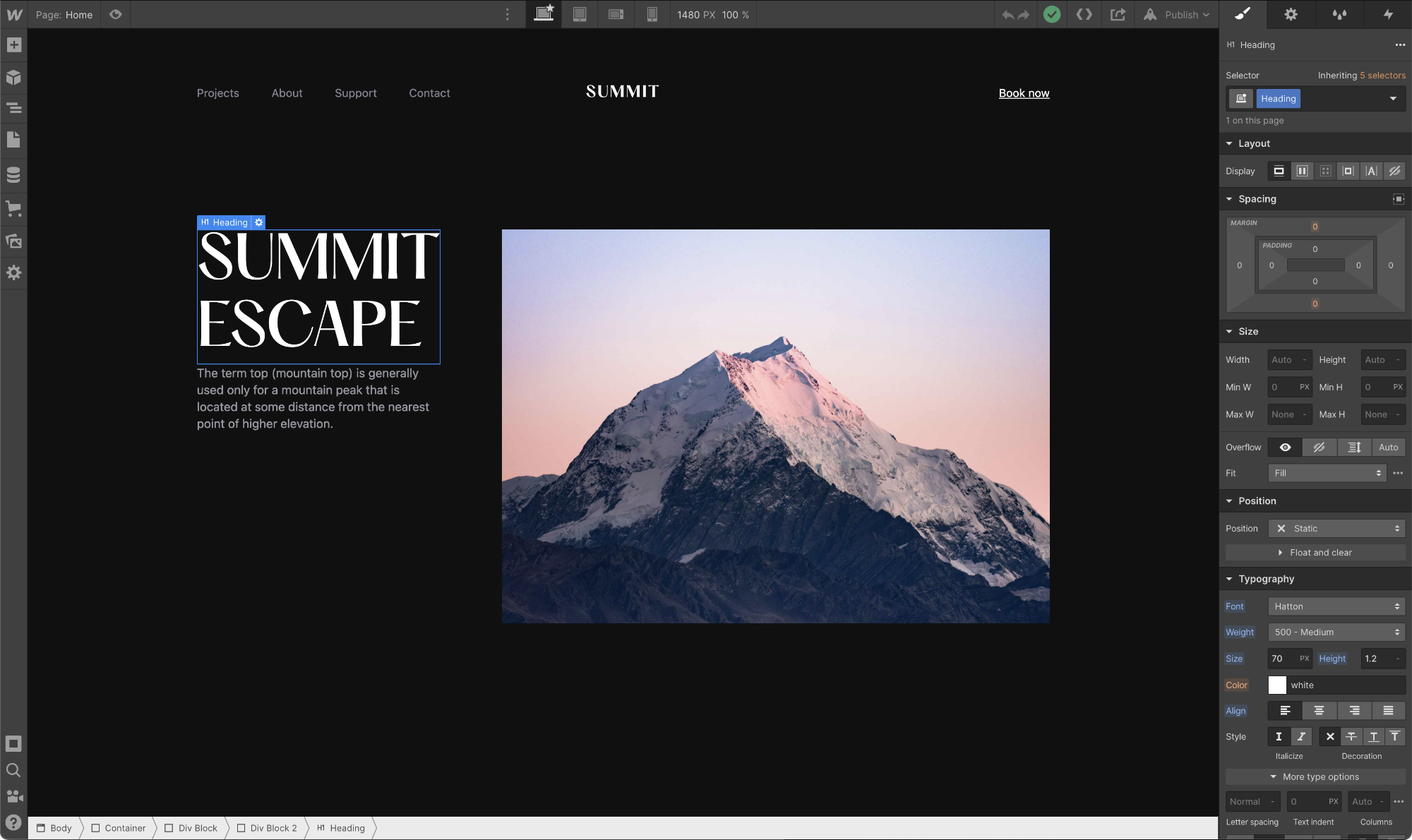
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
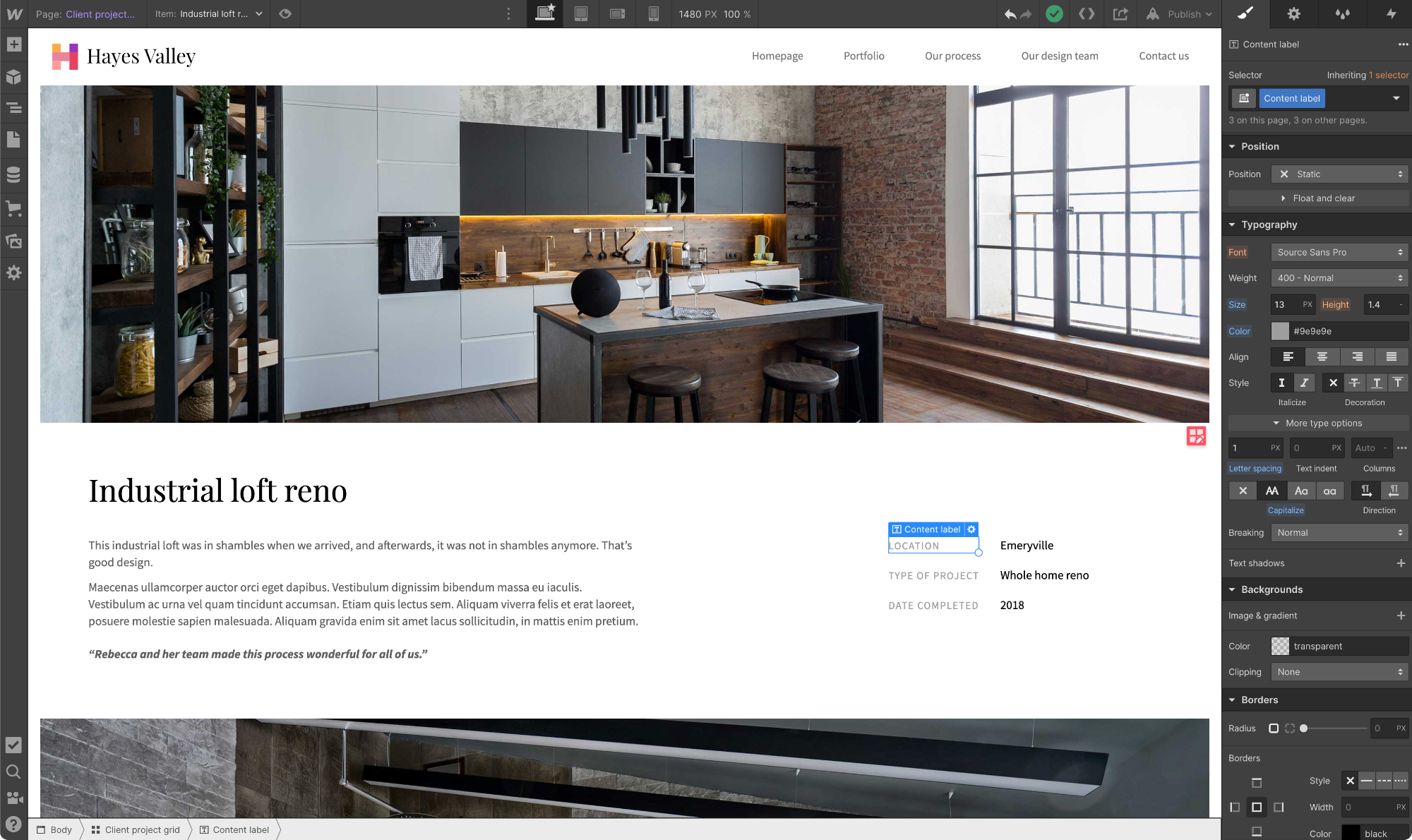
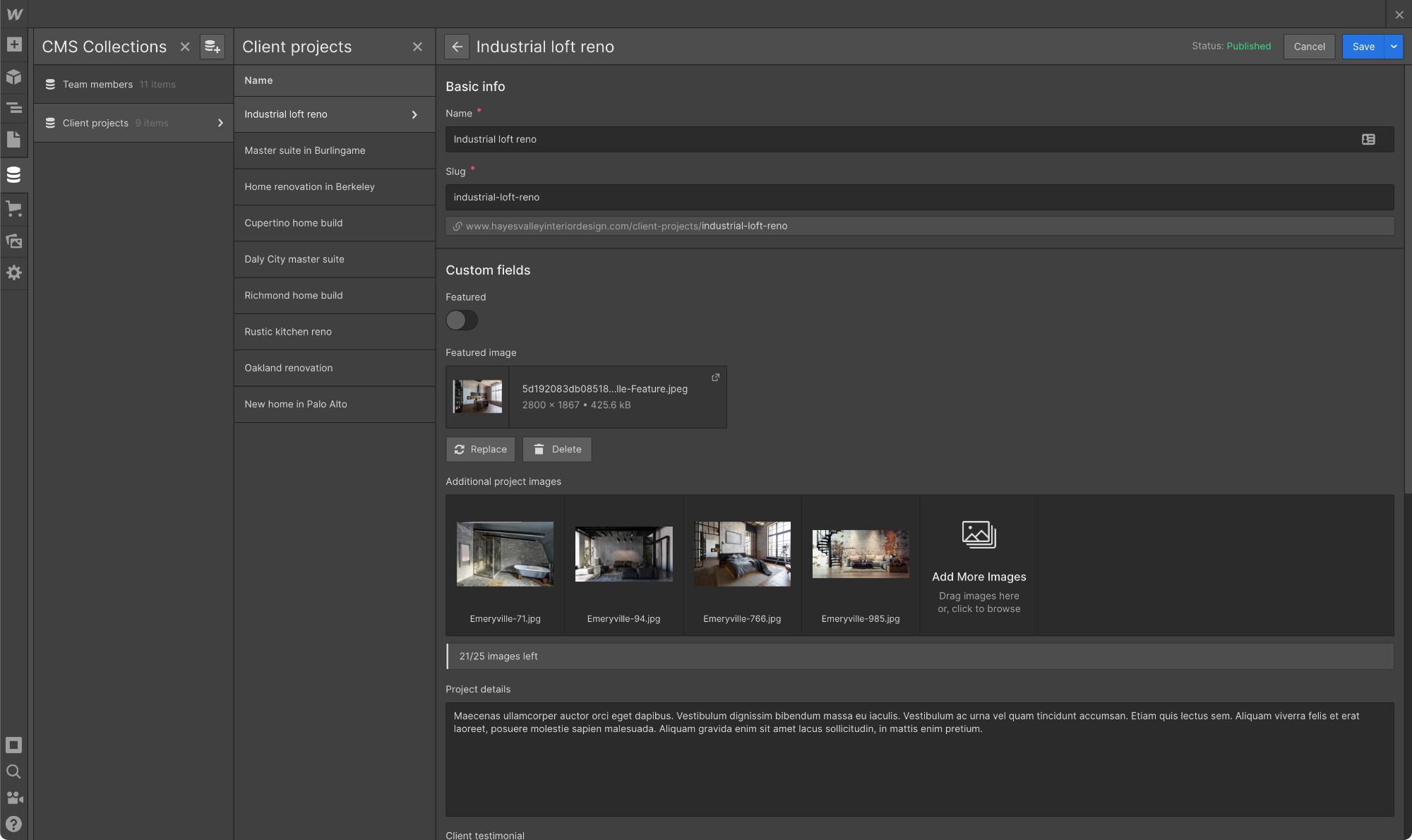
CMS
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

The best part of webflow is the ability to "visually code". Unlike Wix it is not a drag and drop builder and allows for more granular designs. It gives my agency the most freedom when building a design simply and quickly without the need for a whole team of web developers.
There are quite a bit a features that are missing mainly surrounding e-commerce. I try to avoid e-commerce projects as much as possible because Webflow doesn't stack up against the simplicity of Wix (editor x) when it comes to basic functions of an e-commerce website. Having marketing features like cart abandonment built in is super handy and so is a customer portal where they can log in and see their orders. None of this is possible on Webflow without third party integrations. It just limits the capabilities of some websites and there is just a ton of room for improvement, preferably ASAP...
Webflow is great for small to medium sized businesses who rely on their local market. We pair our websites with SEO campaigns and running a campaign on webflow is SUPER easy.
Its simplicity, yet depth of possibilities
There is a steep learning curve to understand how to work it
I can create custom websites without knowing how to code
It enables the world to create stunning web experiences. Solid funders and community. Amazing support. What more can I say?
Pricing can be a little confusing, and perhaps a bit on the expensive side.
Fast builds, great hosting, and great opportunities to build custom sites for my clients.
After about 2-4 months of learning Webflow (properly), it quickly became the reason my business took off. Yes, it has a steep learning curve and I wouldn't recommend it to business owners trying to DIY. But for a designer turned developer trying to build quality platforms for their clients, it is simply the best solution available right now. Full visual control over CSS is where Webflow shines. The pure amount of time it saves from learning and writing lines of code is invaluable. Pair that with powerful (albeit not the best) CMS integrations, and you have a solution for MOST clients at your fingertips.
Currently, Webflow ISN'T a complete web solution. It lacks a lot of features that other platforms have. Ecommerce is only good enough for small-scale stores, nothing more. Memberships require integrating third-party solutions (and paying for them). So it is essential to do your research thoroughly before investing.
As mentioned, visual creative freedom is where Webflow shines. For clients looking for that 'WOW' factor, it is much more feasible to build out complex interactions and responsive layouts.
I like that I don't need to use a single line of code to create excellent interactions for multiple devices.
Despite having a password page, a virtual store, Webflow still does not provide a page for members, a page for the person to create their password, request a forgotten password, etc.
I've already created a follow-up page for my projects. The Benefits? I would say the significant benefit is creating a professional page without using a single line of code.
Intuitive. Great online resources. Fast!
Slightly limited by its capabilities. It would be great to see Webflow add more features the community is asking for such as an increase in CMS limits.
I've been able to use Webflow to start my own Marketing and Web Design agency. Coming from a marketing background, I've always loved web-design. Using Wordpress before, I hated how you were limited by plugins and themes to build what you really wanted. With Webflow I'm able to create sites exactly how I want, and my clients love it. I've been able to create a local job board, a membership site + loads of SME websites. What makes Webflow great, is that the sites you build are super powerful, and really SEO friendly.
Webflow makes the job of web development enjoyable, less stressful, and more efficient. From a design standpoint, there are nearly zero limitations - you have nearly just as much flexibility as coding from scratch. From a maintenance standpoint, it makes things a breeze - there are no servers to manage, plugins to update, or any other junk. From a content management standpoint, the learning curve is almost nothing - so I (and my clients) are much more likely to keep sites updated.
The pricing tiers cans get a bit confusing because you need an account plan and site plans.
Webflow has given my web development business new life. Prior to Webflow, I was managing servers, website security, plugins/patches, invoicing for hosting and servicing and spending a lot of time doing simple content updates for clients... Or I was using SquareSpace, which has so many design limitations. Now that I've been using Webflow for several years, I can focus more on client relationships and delivering the exact site they want/need — because Webflow handles all of the annoying stuff.
that I can design as much and as complex, as I can and deliver readable code to the back end developer or even use the code on my already bought domains, honestly I signed up for the monthly subscreption just to be able to export the code
that's hard to say, coming from coding the front-end stuff from scratch or using chunky WordPress themes there isn't anything that I can honestly complain about, it's a great website that I'm using both for work and personal websites.
the interactions, it was almost impossible for me to get the scroll and load interactions right with just code, so my work was static because getting the content into the HTML and styling with CSS took so much time almost none of my clients had the time to wait for me to add extra stuff via javascript that would make the website look nice but have no value other than it looks nice, but with webflow it's so easy I can get it into even the wireframe and it does add to the overall experience
I like the forums and Webflow University because if you need something you don't already know, you can easily find the solution.
Some features are not for every country. For example: In the E-Commerce section, you can only choose for paypall and Stripe.
Lead generation for small businesses. You don't need to have a big budget for a medium-sized website.
Webflow is a very modern and evolving platform. It allows you to build fast and functional websites. The customer service is on the highest level and the support of the support and community allows me to constantly develop my skills. Thanks to Webflow I gain new business opportunities and develop my company.
I don't find any disadvantages. So far, I have not had any problems.
The most important benefit for me is the speed of page building and responsiveness. Compared to the previous platform Webflow is many times faster than Wordpress. It allows to build interactions on a high level, and the constantly growing number of integrations makes my implementations more and more advanced.
Besides the obvious amazing no-code platform. I appreciate that Webflow is always making improvements, adding new features, producing videos tutorials to make sure users understand what is possible with the platform.
The limitations of ecommerce while still paying the same price as competitors that have much greater functionality.
I am a designer first and have always had trouble finding consistent, quality developers that I like working with. Webflow has enabled me to create the highest quality sites without having to depend on an unreliable developer. I can deliver results to my client on time at the high standard I want to produce.
1. The way you can design and develop visually. I remember the old times using VSCode (which is still the best IDE in my opinion) with live-server on one screen and the Figma design file in another window. With Webflow i have the best of both worlds combined in one tool. No need to jump around. 2. I will never go back to develop sites in WordPress. Not even with an "easy to use" template. Webflow saved me from those horrors. Webflows CMS was always easier to use for my clients. The Editor is also one of the favorite features of my clients. The love to edit their content visually without having the risk to break the website. 3. A great community and a lot of helpful cloneable content/sites/tools (f.e. Finsweet) 4. Superfast servers and save hosting.
1. As a lot of people already mentioned: The Site and Hosting Plans are very confusing at the beginning. Sometimes it's really hard to explain to the customer why he/she should use one plan over the other. 2. Not a dealbreaker, but there should be custom Viewports. To this day, I still have to write media queries for specific use cases. 3. Nested CMS-Collections should not be limited to 5 items. I had a few cases (most of them complex calenders) where i could have needed more items. 4. There is no native option for multilanguage pages. I know that there are awesome solutions like weglot. But it always ends the same way: either i have to explain to my client that she/he has to pay (for a good and reliable tool) or i have to duplicate the site at least and do the translation manually.
Complex animations and custom websites for clients in the art area.
Ease of use, ability to add code, client handoff process.
Some of the building aspects are quite complicated. I love the templates as starting points, but single-use licensing and the complexity of some of the builds can limit the speed at which we can pump out sites. Lastly, the pricing for Webflow hosting is a steep additional cost at times, especially if you are running a brand new eCommerce site.
Oh man! We can produce websites at a much faster timeframe. What used to take us 2 months in WordPress now take us about 2 weeks in Webflow. The CMS structuring is amazing as is the optimization on different screen sizes.
Webflow is a tool that allows me to have more control of my workflow and how I want my site to look and react. My favorite example is that I can make use of Lottie file integration and have custom animations throughout my website.
While Webflow is a great in-between site builder (between premade templates and custom coding) there is still a learning curve, and sometimes I do get confused on the different types of bounding boxes and such.
A problem I was having was implementing gifs on my site and being limited by the 4 mb upload, however I realize now that it is for the best to compress these giles anyway.
Webflow is very powerful and easy to use. I love all tools that allow me to create beautiful and functional websites. I am a designer with no code experience, but Webflow made it possible to create incredible websites easily and fast.
Nothing. everything about Webflow is great.
Now I can create websites that my customers can easily manage. Webflow CMS is very powerful, easy to use, and completely customizable.
Great performance scores without any effort
Some quirks like REMs not being a selectable option for size properties, although you can still use them
I always struggled with integrating a content management system and managing the full tech stack as a designer. Webflow solves that issue for me and connects the back-end to front-end seamlessly.
Webflow is a very precise tool in terms of layout, information organization and animations. It can do almost the impossible. You can now also collaborate with other designers on the same project. That's a big plus for agencies. Also, i make some passive income out of hosting price.
Webflow is very "start-from-scratch" oriented and offer very few components to get your design started.
Webflow allows to test businesses and campaigns very fast and robust. I use it to solve branding challenges through a design system made with webflow.
Webflow's comprehensive user interface and expansive list of tools, elements, and functionalities offer enough for nearly all web developers to utilize the tool in their workflow.
For the last few years, it seems the Webflow team has been focused on refactoring and reworking the codebase for their product (at least I'm hoping), so more substantial product updates have been slightly lacking.
We're using Webflow to build marketing sites for our clients, and it powers the core of all our agency operations.
Super easy, yet super powerful. We can finally implement super fast our designs.
Missing the collaborative aspect on Designer. We need to have multiple people to work on a single website at the same moment
Speed in bringing live premium marketing pages
- The Webflow Designer is a brilliant no-code tool. - Easy to use Content Management System and WYSIWYG Editor. - No plugins to keep updated. - Superfast hosting. - Everything works out of the box.
- No user accounts for eCommerce (yet) - Can't think of anything else.
Webflow helps businesses move their marketing site from the engineering team to the marketing team, allowing the marketing team to have full control over the site and freeing up valuable engineering resources.









