

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
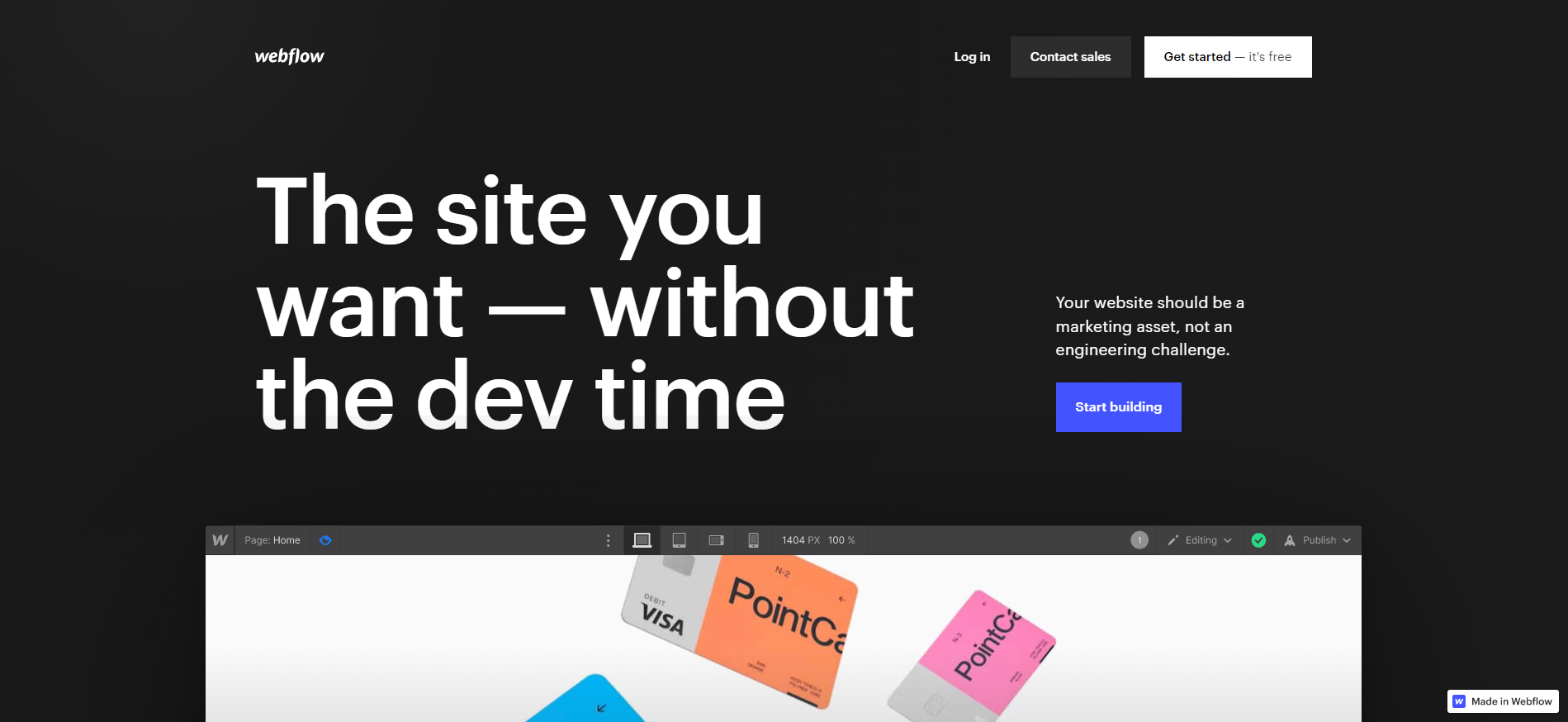
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
Designer
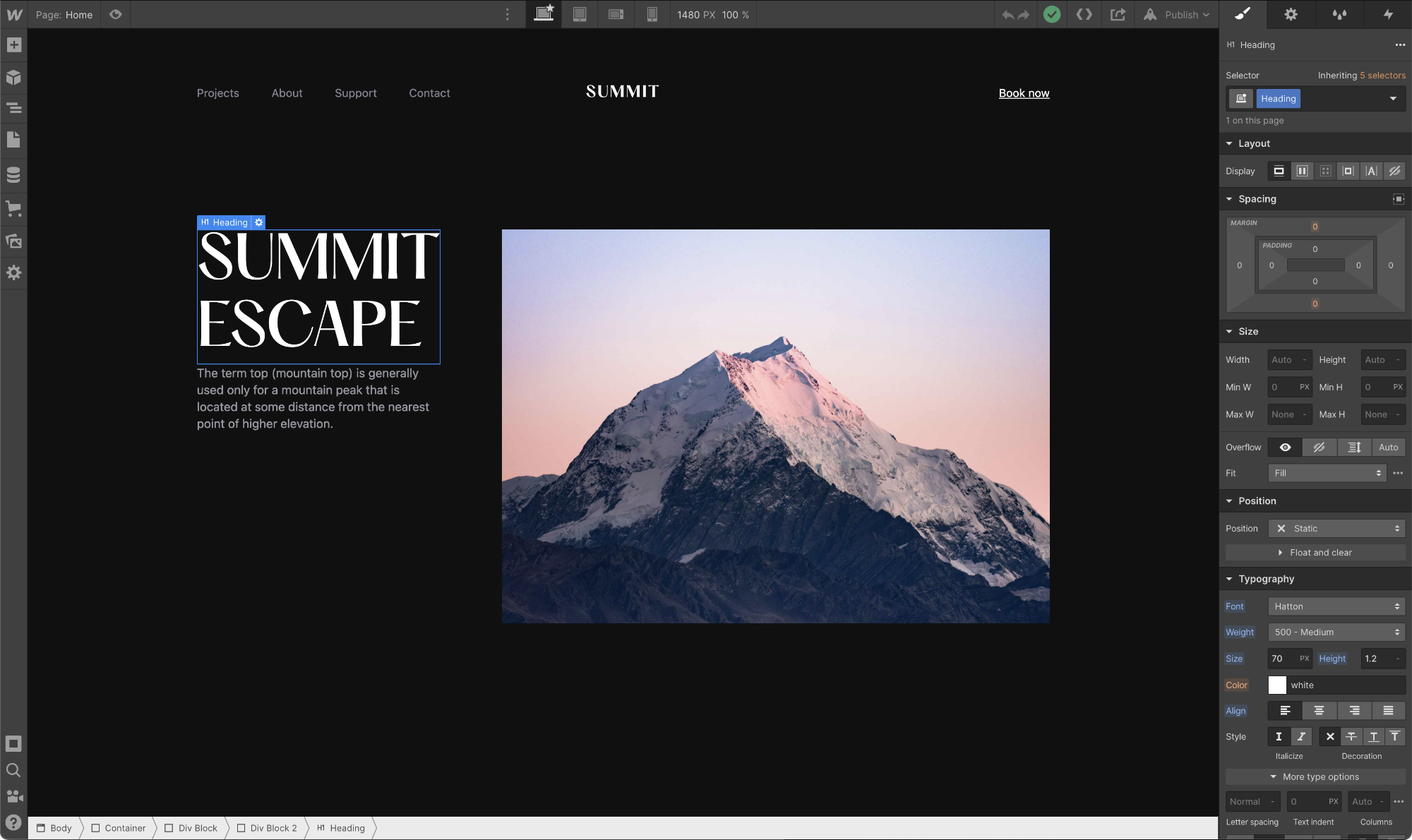
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

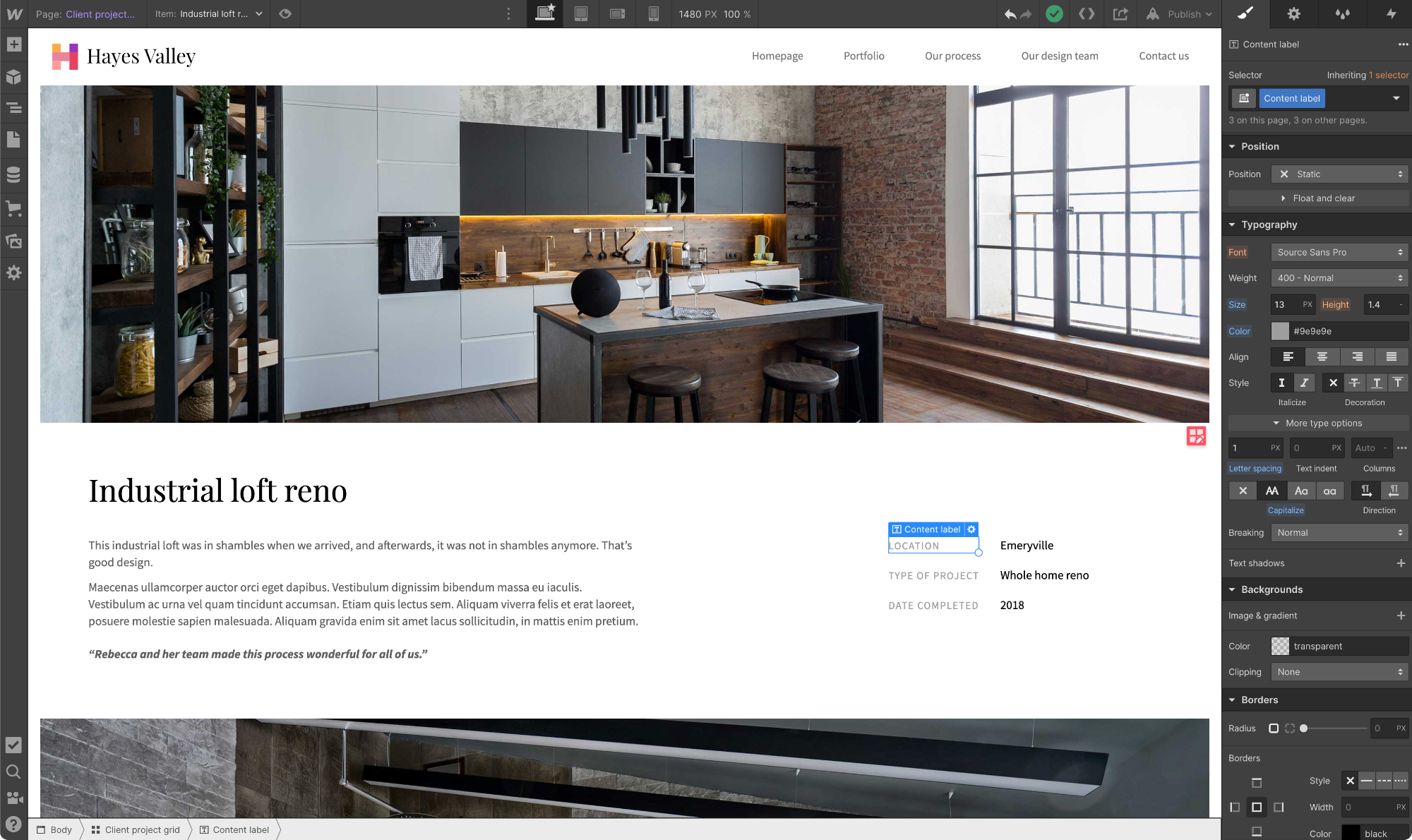
Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
CMS
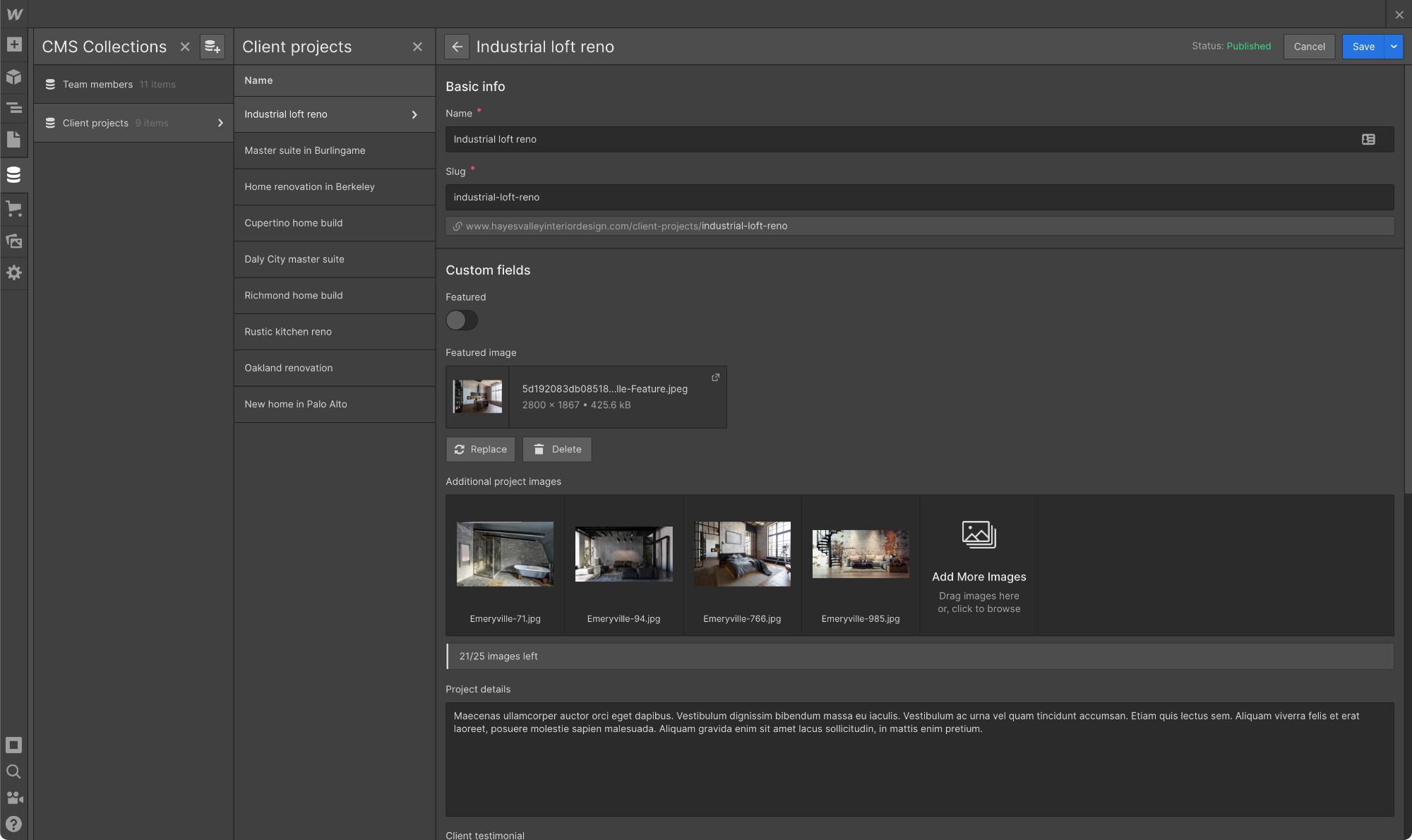
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

Webflow has created an amazing tool that allows designers and developers to create websites in an intuitive, easy to use way. I've really enjoyed using webflow.
There is so much potential with the platform. While I know that the team is working hard, and bringing amazing new features, I wish they were bringing them even faster!
I'm developing sites more efficiently. It also allows me to iterate much faster with my designs.
Something that I adore about this administration, is the predesigned layouts that it contains, actually they are proficient, and they conform to all the vital principles to make proficient and stunning sites, this device, regardless of running on the web, has all the essential instruments that a website specialist needs, in this application likewise with some other website composition programming, you can begin the plan sans preparation, and have all the important devices, to give all the ideal attributes to the structure where is working, the workspace I like without a doubt, I feel truly great dealing with this application, I feel that I have every one of the apparatuses available to me, and I can discover them all the more effectively, which causes me to make my plans all the more effectively.
Dislikes : 1) Free arrangement is restricted, particularly to alter CSS and HTML, to customize you need the arrangement paid, 2) It isn't for beginner clients,
This kind of devices, not just diminish the season of work in web advancement, furthermore, you ought not contribute a lot of cash on super PCs, since everything is truly done on the web, and you just need a decent gear with the goal that the route is impeccable, however the rest, are as of now superfluous costs, so you just need to pay the month to month expense for taking care of the application, and you ought not ponder the recharging of PCs, this appears to be something staggering, for individuals and private ventures.
Webflow is easy to learn and allow you to build beautiful and modern websites with precise control.
There are limits including robust back-end development capabilities. However, you can easily export your front-end code and hand off to the client and their internal web team or developers.
I can build a client website from prototype to finished product in significantly less time than coding from scratch. It's far more powerful than SquareSpace or Wix.
Webflow is a fabulous way for non-technical entrepreneurs, marketers, and even designers to quickly build and iterate on the web. The ease of use and the UI/UX is my favorite part of Webflow. I know experienced designers that use webflow as well as non-technical marketers that have an even playing field.
I dislike that I don't know CSS. I wish I could do more with Webflow but that's on me.
Webflow helps me create product testing landing pages for entire businesses so that I can get feedback quickly rather than wasting valuable time and resources pursuing a dead-end.
The best part about Webflow is how quick designing a website becomes. You can see your website come to life as you make changes to the layout and design. It is super simple to add custom code and integrations.
Whitelabeling doesn't occur until the most expensive plan. Most companies that use a pricing tier structure remove their brand at the lowest paid level.
Quick design process, fully customized e-commerce sites, integrations, and the content management system makes creating landing pages as easy as filling out a small form.
It has a straightforward user interface and all the bells and whistles to get your site fully functioning and looking great.
There are cheaper options out there compared to the pricing Webflow offers
Creating eCommerce integrated sites for clients and giving them a beautifully designed site
I love being able to take a wireframe to a fully functional website with no knowledge of code. The software itself is robust and you may feel intimidated but thats where the Webflow acadamy comes into play! It teahces you everything you know in a smart sequence that helps you get familiar with the interface as you go. Plus the tutorials are actually amusing to watch because there is subtle humor injected into them all that I appreciate.
My Webflow instance often crashes on me when I start to change a lot of specs one after another in a short period of time. I can tell when its about to crash because the whole thing gets very sluggish right before it does. The good thing though is I have never really lost anything I am working on as the auto save in Webflow works well.
The process of going back and forth with a developer to program a website can be exhausting, and that's after you put in the time to find a good one that understands your needs and has the required skill set. This solves that problem.
Changes the way designers can build websites. Visualize more.
Need more tutorials for designers that don’t know lingo.
Can create our designs in real life.
It takes the hassle out by using UI to coding.
It doesn't support the pseudo yet, such as :after, :before, nth-child, etc.
Design pages. then export the code out, then start from there.
This is the perfect tool for front end developers or full stacks that want to save time.
Could use a delete image asset function that allows users to delete more than one image at a time. I wish they had a larger team to work on their wishlist faster. There are some features that the Webflow community wants but its only a matter of time before they launch everything. Big things in 2019.
I'm helping small business owners launch their digital presence quickly. This helps them validate with their market and reach new audiences.
Webflow is like a visual interface for designers that do not know how to code. Spend a little time learning the principles of html through Webflow and you can make customized websites.
The learning curve of webflow is more steep than Wix or Squarespace, but easier tham WordPress.
Simple website deisgn and development could be done on Webflow entirely without hiring web developers.
Great customer help and strong area, alot flexibility, speed with the incorporated hosting, continuously releasing functions that their area has in fact requested.
I would like too have the ability to move products within containers utilizes a "dragging" function rather of the Adobe Illustrator-esque UI.
Sometimes I encountered minor bugs but nothing game breaking. Overall It made me money.
It is difficult to choose exactly what I like most since there is a lot to enjoy, fantastic client assistance and strong neighborhood. A lot versatility, speed with the integrated hosting, constantly launching functions that their neighborhood has actually asked for. It's a platform that basically permits designers to compose code in a visual method.
It's a little to pricey, lots of functions and functions are minimal simply for the paid plan and it has a restricted variety of design templates.
Quick way to create websites
Webflow is extremely effective and has an actually well considered interface. Webflow is better than Wordpress because it lets you to develop innovative site functions and interactions without having to understand ways to acquire or code and set up different plugins. It has a fantastic client assistance and strong neighborhood.
Often I experienced small bugs however absolutely nothing video game breaking. Users without a strong understanding of finest website design practices will have a hard time to obtain the very best from the visual page home builders.
This is an excellent option for fast web advancement as well as Can get sites up faster than ever
You don't have to know how to write code to use Webflow. I left college knowing almost nothing about HTML, CSS, and javascript. 2 years later I've built dozens of sites for huge companies in the UK, Sweden, Finland, and parts of the US.
A few features aren't too user-friendly, but they are powerful. That said, the Webflow staff are super transparent, and it's clear they are making efforts to improve their product all the time.
I own a web app called Formatically. Every user-facing screen is built in Webflow. No Webflow, no Formatically.
I can drag and drop items in the program. It makes it easier. However, I like that I can also custom code things.
I wish there were more free templates.
Developing websites
It has a lot of cool built in functions and animations that takes some tinkering to get used to, especially for those with limited front end coding experience. If the page you want to make doesn't fit neatly in a template, is fairly straightforward gallery-esque, and does not require data from users, it is a great tool.
When you pay to send a project live, it only sends the specified project live. It is not a license that says "you can have 1 page live." So, if you have multiple projects to explore different ideas and want to switch which one is live, you have to contact customer service and explain your situation.
I made my own design portfolio site and it helped me get hired at my current position.
Excellent service, can’t believe I’ve beeen working without it.
I just wish there was a desktop app. I hate that I can’t work on my sites offline. Makes for remote working sometimes difficult.
I can offer one stop shop services for all web and UI designs. My front end work is looking very clean and smooth. My knowledge of CSS and HTML has grown simply from using the service as well.
I like how I can design in Webflow and easily export the code to collaborate with a front-end developer. It's also very user-friendly.
I dislike how it's not easy to optimize your page speed. Compressing images can only do so much. I get leverage browser caching and render-blocking JavaScript issues. Hopefully the Webflow team will work on this since many are also having the same problem.
This is a good solution for quick web development. It saves time and the websites look good.
My designs convert seamlessly to CSS/HTML
Occasionally Buggy, but this is workable
Rapid front end Web/UX design. I can more easily send my designs to our developers in the form of CSS/HTML for them to more rapidly work with.









